Công cụ
Tổng hợp những điểm khác nhau giữa webpage và website
Webpage và website là những thuật ngữ được sử dụng rộng rãi và gắn liền với quá trình thiết kế một website. Dù nghe có vẻ giống nhau nhưng giữa webpage và website có những đặc điểm khác nhau cơ bản mà người dùng cần phải biết. Do đó, cùng tìm hiểu những khái niệm cùng những điểm khác nhau giữa hai khái niệm này trong bài viết dưới đây.

Webpage là gì?
Trang web (Website) và Trang con (Webpage) là hai khái niệm khác nhau. Trang con có phạm vi nhỏ hơn trang web, và nó là một thành phần trong trang web. Nói một cách đơn giản thì trang con chính là một phần tử của trang web chính. Trang con là các danh mục trên trang web, bao gồm các trang tin tức, trang giới thiệu, bài viết PR về sản phẩm/dịch vụ, trang liên hệ và nhiều hơn nữa. Mỗi trang con sẽ có một đường liên kết riêng.
Có thể hình dung nếu website được coi như một ngôi nhà, thì trang con là những bức tường, phòng và hệ thống nội thất bên trong ngôi nhà đó. Trong khi giao diện của trang web chính có thể được thiết kế theo một cách, trang con có thể có màu sắc và bố cục khác nhau.
Khi người dùng truy cập vào trang web, họ có thể đi đến các trang con khác nhau. Hoặc họ có thể truy cập trực tiếp vào trang con bằng cách sử dụng các URL được nhúng trong các bài viết hoặc thông tin quảng cáo. Cả trang web và trang con thường được thiết kế bằng nhiều ngôn ngữ lập trình khác nhau như HTML, PHP, Python và Perl. Trong đó, PHP và Python là hai ngôn ngữ lập trình phổ biến được sử dụng để phát triển trang web hiện nay.

Các loại webpage phổ biến
Dựa vào vị trí và vai trò của nó trên một website, webpage được chia thành 2 loại chính cụ thể như sau:
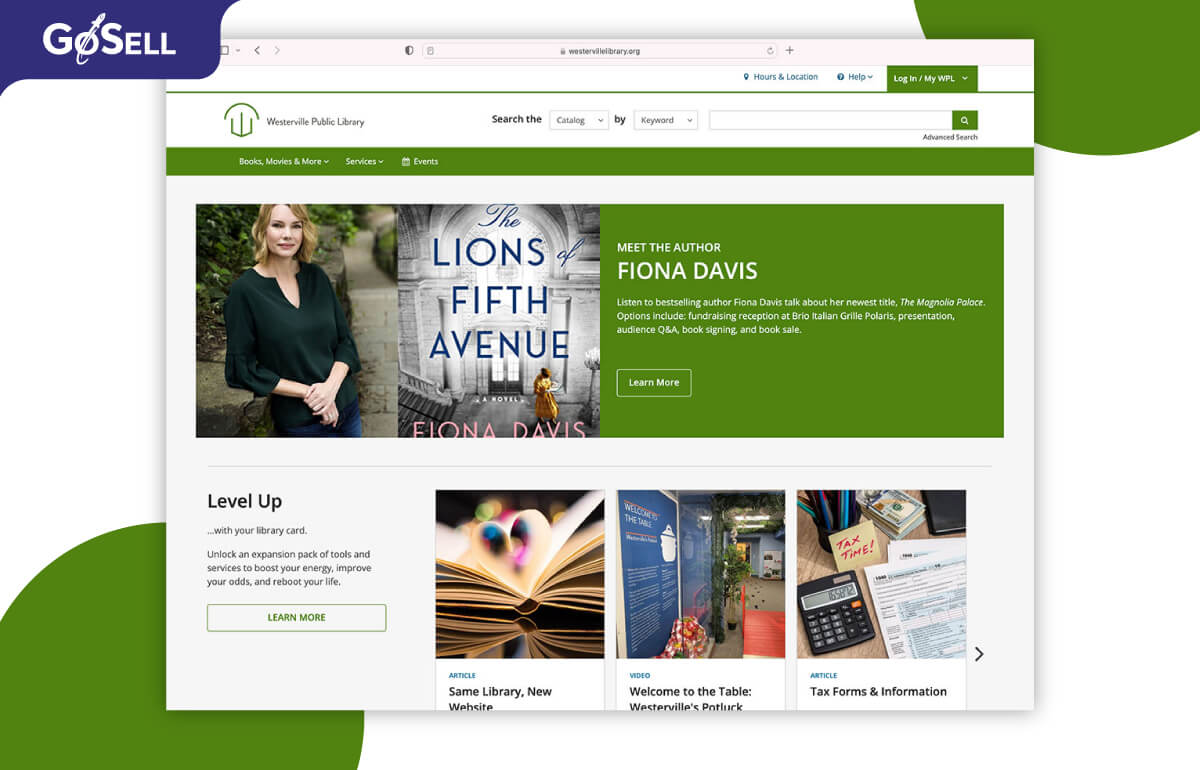
- Trang chủ: Chính là trang chính của website mà khách hàng ngay lập tức nhìn thấy khi truy cập vào.
- Các trang trung gian: Các trang trung gian thường là các trang con có tác dụng liên kết thông tin giữa trang chủ đến các trang nội dung. Bạn nên đặt một liên kết trở lại trang chủ từ mỗi trang trung gian này để tiện cho việc truy cập.
- Trang nội dung: Đây là những trang con cung cấp những nội dung cụ thể về sản phẩm, dịch vụ và có thể truy cập được từ những trang trung gian. Các trang nội dung cũng có thể gồm một liên kết quay lại trang chủ hoặc các liên kết có liên quan khác.
Cấu tạo của một webpage
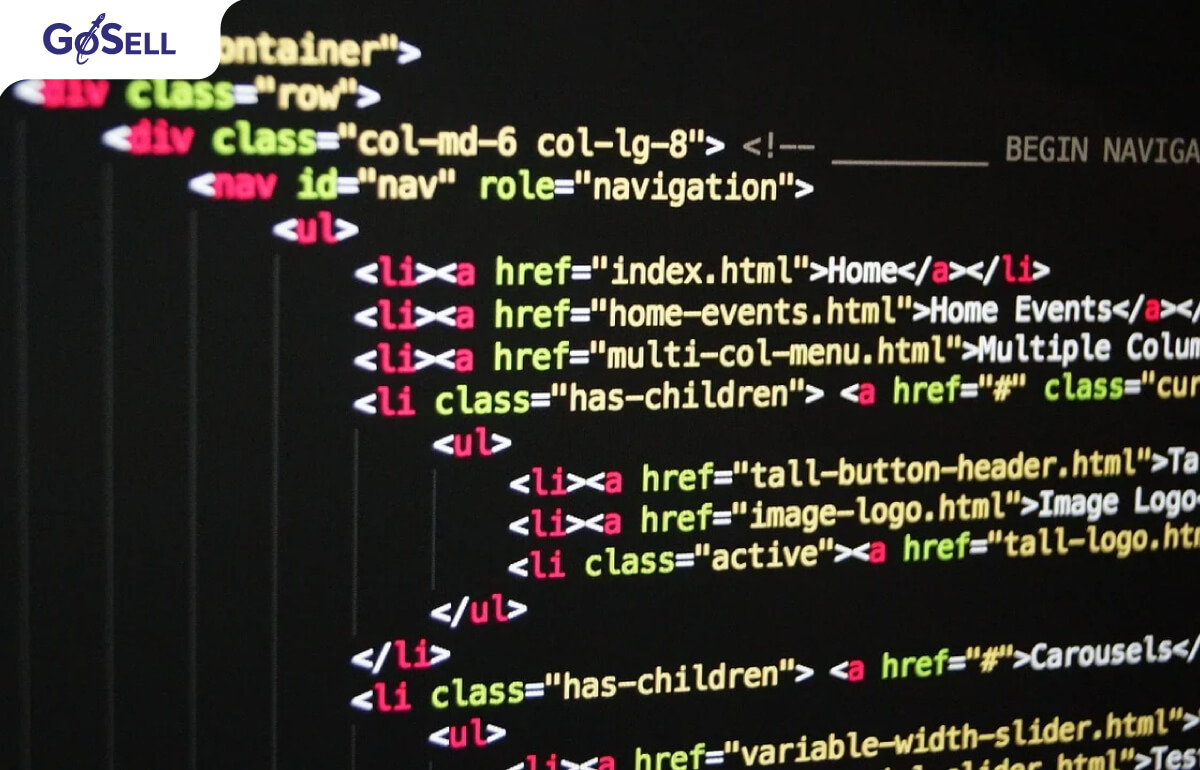
Trang con (Webpage) được xây dựng bằng ngôn ngữ HTML, và thông qua trình duyệt, các dòng mã HTML sẽ được hiển thị dưới dạng văn bản, cấu trúc và hình ảnh rõ ràng để người dùng có thể xem.
HTML là một ngôn ngữ siêu văn bản có chức năng hỗ trợ trình duyệt hiển thị nội dung của trang con. Bạn có thể kiểm tra xem các dòng mã HTML đã được dịch ra sao bằng cách nhấp chuột phải vào bất kỳ trang con nào và chọn “Xem nguồn”. Ở đó, bạn có thể thấy các dòng mã HTML.
HTML ra đời nhằm đảm bảo tính đồng nhất trong việc viết mã trang web, tránh tình trạng mỗi người một phong cách. Người viết mã cần tuân theo các quy tắc của HTML để trình duyệt có thể dễ dàng hiển thị nội dung một cách chính xác.

Chức năng của webpage
Trang con (Webpage) là một phần nhỏ hơn trong một trang web (website) và có các tính năng tương tự như một trang web, nhưng phạm vi hẹp hơn.
Trang con đảm nhận vai trò hiển thị thông tin và nội dung riêng biệt so với trang web chính. Một trang web bao gồm nhiều trang con khác nhau như: Trang giới thiệu, Trang liên hệ hoặc các bài viết giới thiệu về sản phẩm, dịch vụ của một doanh nghiệp. Mỗi trang con sẽ có một đường liên kết (URL) riêng.
Có nhiều loại trang con khác nhau như: trang giỏ hàng, trang blog, trang đích (landing page),… Quản trị viên sẽ tạo ra các loại trang con khác nhau phù hợp với mục đích sử dụng cụ thể.
Có thể bạn quan tâm: Trang chủ là gì? Những lưu ý khi thiết kế trang chủ website
Webpage và website khác nhau như thế nào?
Hiện nay, rất nhiều người dùng vẫn đang nhầm lẫn giữa hai khái niệm website và webpage. Việc phân biệt rõ ràng hay khái niệm này là vô cùng quan trọng bởi nó ảnh hưởng đến nhiều hoạt động liên quan đến website bán hàng.
Và để có thể dễ dàng phân biệt sự khác nhau giữa webpage và website, bạn có thể dựa trên các tiêu chí cụ thể bao gồm:
Tên gọi
- Website: Tên gọi của website chính là tên miền mà bạn đã đăng ký.
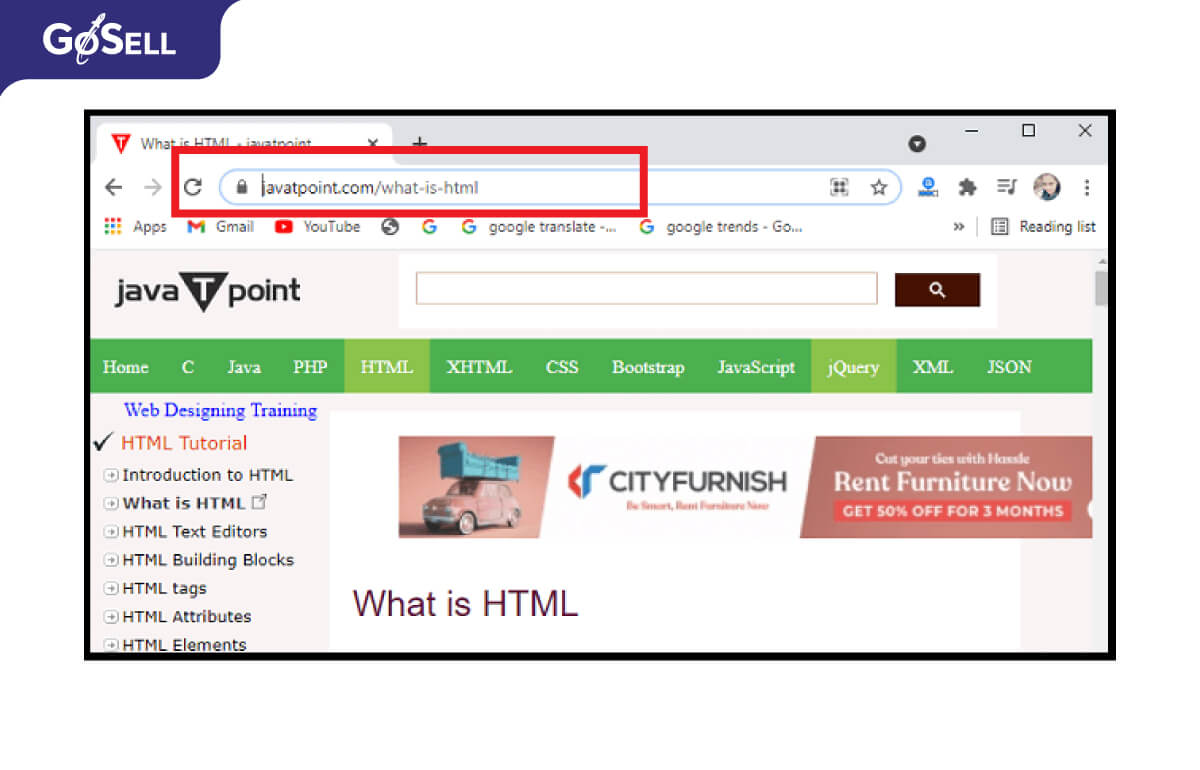
- Webpage: Tên gọi của trang con thường là tiêu đề hoặc URL của nó.
Quy mô
- Website: Là một tập hợp của nhiều trang con (webpage), có quy mô rộng, chứa nhiều thông tin và đa dạng.
- Webpage: Là một trang con có quy mô hẹp, hiển thị một phần nhỏ của nội dung trên website, có URL riêng và chứa thông tin cụ thể.
Nội dung
- Website: Chứa nhiều thông tin với mục đích và nội dung khác nhau, phục vụ cho nhiều lĩnh vực và nhu cầu của người sử dụng.
- Webpage: Chỉ chứa một thông tin riêng biệt, cụ thể và phục vụ cho một mục đích duy nhất. Nhiều trang con kết hợp lại tạo thành một website hoàn chỉnh.

Kích thước
- Website: Có kích thước lớn, có thể bao gồm hàng trăm, hàng triệu trang con khác nhau, được liên kết với nhau bằng các liên kết. Mỗi trang con chứa một nội dung, bài viết hoặc thông tin khác nhau. Ví dụ điển hình là Facebook với hàng triệu hồ sơ và thông tin cá nhân.
- Webpage: Có kích thước nhỏ hơn so với website. Thường chỉ là một trong hàng trăm trang con của website.
Webpage phụ thuộc vào website
Webpage là một thành phần nhỏ của website. Các webpage sẽ được liên kết với nhau trên cùng một website. Địa chỉ của webpage cũng phụ thuộc vào website. Nếu website gặp trở ngại thì webpage sẽ không thể hoạt động được.
Ngoài ra, website sẽ được thiết kế trước. Từ giao diện chính này sẽ phân tách thêm nhiều web page. Website có tính bảo mật cao, hosting tốt thì webpage mới có thể phát triển đa dạng. Thiết kế website sẽ cần đến sự chuyên nghiệp của chuyên gia thiết kế và code web. Với webpage, các quản trị viên có thể thực hiện nhiều chiến dịch tiếp thị khác nhau. Thậm chí các content viết bài trên website cũng có thể tạo nên webpage thông qua việc đăng nội dung và hình ảnh, nhúng video của bài viết.
Có thể bạn quan tâm: Bảo trì website là gì? Những cách bảo trì website đơn giản, hiệu quả
Tại sao cần phân biệt webpage và website
Việc phân biệt rõ ràng những đặc điểm giữa Webpage và Website có thể giúp cho các chuyên viên SEO thực hiện tiếp thị và tối ưu hóa website một cách dễ dàng hơn.
Khi tối ưu hóa webpage, bạn sẽ cần tập trung vào việc tối ưu SEO cho những nội dung, bài viết được đăng tải. Trong khi đó đối với website, bạn sẽ cần tập trung vào tối ưu hóa trang chủ và cấu trúc tổng thể của website.
Việc điều hướng liên kết, tạo liên kết nội bộ và liên kết ngoài, cũng như backlink trỏ về cho webpage và website cũng có số lượng khác nhau. Phát triển các trang con trước và sau đó tối ưu hóa tên miền có thể mang lại nhiều lợi ích cho việc SEO.

Tối ưu hóa webpage
Dưới đây là một số chiến lược SEO quan trọng cần tập trung vào để có thể tối ưu hóa webpage:
- Tối ưu hóa URL: Chứa từ khóa trong mỗi đường dẫn URL. URL nên được ngắn gọn và chỉ chứa từ khóa chính của trang con.
- Xác định danh mục rõ ràng: Mỗi webpage nên có danh mục rõ ràng, dễ nhìn và trực tiếp. Các webpage nên được phân chia một cách khoa học và luôn chứa từ khóa trọng tâm cho mỗi trang.
- Tối ưu hóa tiêu đề: Tiêu đề mỗi bài viết trên các trang con nên được tối ưu hóa trong khoảng từ 65 đến 70 ký tự. Tiêu đề nên hấp dẫn, lôi cuốn độc giả và chứa từ khóa chính cần SEO.
- Mô tả hấp dẫn: Mô tả này sẽ được hiển thị trên kết quả tìm kiếm Google khi người dùng nhìn thấy trang web của bạn. Mô tả hấp dẫn sẽ khuyến khích người dùng nhấp vào các trang con của bạn nhiều.
- Cung cấp nội dung chất lượng: Hiển thị nội dung chất lượng cao, đa dạng và hấp dẫn trên trang con. Sử dụng từ khóa một cách tự nhiên và thường xuyên trong các webpage của bạn.
- Tối ưu hóa hình ảnh: Hình ảnh trên mỗi webpage cần chứa từ khóa và có độ phân giải cao, dung lượng hợp lý.
- Xây dựng liên kết: Sử dụng các liên kết nội bộ giữa các webpage trong website và tạo liên kết ngoài tự nhiên và chất lượng.
Tối ưu hóa website
Dưới đây là một số cách tối ưu hóa SEO cho website mà bạn có thể tham khảo:
- Cải thiện tốc độ tải trang: Tối ưu hóa các yếu tố như hình ảnh, mã nguồn và đường dẫn để giảm thời gian tải trang của website.
- Tối ưu hóa trải nghiệm người dùng: Đảm bảo giao diện và trải nghiệm người dùng trên website được thiết kế tốt và dễ sử dụng. Tạo ra nội dung hấp dẫn và dễ tiếp cận để người dùng có trải nghiệm tốt khi sử dụng website.
- Thiết kế website chuẩn responsive và mobile-friendly: Đảm bảo website có thiết kế linh hoạt và phù hợp với các thiết bị di động và màn hình khác nhau.
- Tối ưu hóa từ khóa chất lượng: Nghiên cứu và sử dụng từ khóa phù hợp với nội dung của website để cải thiện vị trí của website trên các công cụ tìm kiếm. Thiết kế giao diện đẹp, thân thiện và có logo chuyên nghiệp để tạo ấn tượng tốt cho người dùng. Đầu tư vào thiết kế đồ hoạ và màu sắc hài hòa cho banner và các yếu tố trực quan khác trên website.
- Sử dụng các hình thức thiết kế website thân thiện với người dùng: Xem xét sử dụng ngôn ngữ lập trình như PHP, Python để xây dựng website với hiệu suất tốt. Thiết kế theo hướng web UX (trải nghiệm người dùng) và UI (giao diện người dùng) để tạo ra một trải nghiệm thú vị và thu hút người dùng.
Thiết kế website bán hàng tích hợp các webpage hợp lý
Trong quá trình thiết kế website bán hàng, doanh nghiệp không chỉ cần chú ý đến giao diện của website mà còn cả việc sắp xếp các webpage sao cho hợp lý. Đặc biệt là với những website bán hàng, mỗi webpage sẽ có những công dụng khác như giới thiệu về thương hiệu, giới thiệu các sản phẩm, trang thanh toán,… Việc sắp xếp một cách hợp lý sẽ giúp người dùng dễ dàng di chuyển giữa các trang con khi truy cập vào website của doanh nghiệp.
Ngoài ra, một website bán hàng hiệu quả cũng sẽ cần được tích hợp những tính năng tối ưu giúp doanh nghiệp có thể quản lý cũng như hỗ trợ khách hàng của mình một cách tốt nhất. Và để đáp ứng những yêu cầu này, giải pháp thiết kế website GoWEB của GoSELL mang đến cho doanh nghiệp cơ sở để tạo nên một website bán hàng toàn diện và chuyên nghiệp. Cùng tìm hiểu ngay sau đây.

Giải quyết thiết kế website GoWEB của GoSELL
GoWEB là một trong những sản phẩm trong gói giải pháp GoSELL OAO. GoWEB cung cấp cho doanh nghiệp giải pháp thiết kế website bán hàng chuyên nghiệp với đầy đủ các tính năng hiện đại nhất hiện nay. Không chỉ có thể tạo thương hiệu riêng cho website, doanh nghiệp còn có thể quản lý bán hàng tối ưu từ website của mình với hệ thống của GoSELL.
Về giao diện của website, GoWEB cung cấp cho doanh nghiệp một kho giao diện khổng lồ để doanh nghiệp dễ dàng thiết kế các webpage như: homepage, trang sản phẩm, dịch vụ, tin tức,… để tạo nên một website chuyên nghiệp, cạnh tranh. Với mục tiêu đem đến trải nghiệm tốt nhất, doanh nghiệp có thể chỉnh sửa, thêm những thành phần của website chỉ với vài thao tác kéo thả đơn giản cùng những hướng dẫn vô cùng chi tiết.
Bên cạnh đó, với GoWEB, doanh nghiệp có thể tạo một website bán hàng tối ưu với băng thông không giới hạn, được miễn phí Hosting, SSL và được bảo mật an toàn. Không chỉ có thể tạo thương hiệu riêng, website còn có thể tích hợp các tính năng quản lý bán hàng toàn diện từ hệ thống của GoSELL.
Các tính năng khác được tích hợp trên website được thiết kế bởi GoWEB
Đặc biệt, website bán hàng được thiết kế bởi GoWEB được hỗ trợ tích hợp đa dạng các hình thức thanh toán phổ biến như: Thẻ ATM, Thẻ tín dụng/trích nợ (Visa, MasterCard, JCB), MoMo, ZaloPay, Chuyển khoản, COD, Paypal. Trong quá trình mua hàng, khách hàng cũng có thể lựa chọn đơn vị vận chuyển tùy ý như: Giao Hàng Nhanh, Giao Hàng Tiết Kiệm, AhaMove, shop tự vận chuyển giúp đem lại sự hài lòng tốt đa.
Bên cạnh đó, phần mềm GoSELL còn hỗ trợ doanh nghiệp tiếp thị trực tuyến thông qua các trang blogs, tối ưu SEO hay tính năng tạo chiến dịch Flash sale vô cùng hiệu quả. Ngoài ra, hệ thống của GoSELL cũng cung cấp cho doanh nghiệp công cụ Google Analytics, Google Tag Manager, Facebook Pixel hay phân tích báo cáo để nắm được các chỉ số quan trọng về lưu lượng truy cập của khách hàng, doanh thu, lợi nhuận bán hàng trên website.
Kết luận
Webpage là một phần không thể thiếu trên một website. Phân biệt chi tiết website và webpage sẽ giúp doanh nghiệp có thể tối ưu SEO cho từng phần một cách tốt nhất.