Công cụ
Lợi ích của thiết kế website giao diện responsive?
Thiết kế giao diện responsive tương thích nhiều thiết bị điện tử là xu hướng thiết kế website hiện đại. Ngày nay hầu như bất kỳ website nào cũng phải đáp ứng tiêu chuẩn này. Vậy bạn có hiểu website responsive là gì và lợi ích khi thiết kế giao diện website tương thích nhiều thiết bị là gì? Cùng GoACADEMY tìm hiểu qua bài viết sau.

Lịch sử ngắn gọn về giao diện responsive
Khái niệm responsive đã tồn tại trong nhiều thập kỷ, nhưng các nhà phát triển bắt đầu thực sự nhận ra những lợi ích của thiết kế website đáp ứng vào giữa những năm 2000 khi nhiều người tiêu dùng bắt đầu sử dụng thiết bị di động hơn. Khi các nhà thiết kế tìm cách để đảm bảo rằng trang web của họ trông hấp dẫn trên máy tính để bàn, điện thoại thông minh và máy tính bảng, họ nhanh chóng phát hiện ra rằng cần phải có bố cục linh hoạt. Do đó, họ đã tạo ra những trang web tương thích với nhiều loại thiết bị của người dùng.

Trang web đầu tiên được thiết kế để điều chỉnh bố cục của nó dựa trên chiều rộng của khung nhìn trình duyệt là Audi.com, ra mắt vào năm 2001. Các thuật ngữ như “chất lỏng” (fluid, liquid), “linh hoạt” (flexible), và “đàn hồi” (elastic) được sử dụng thay thế cho nhau để mô tả cùng một khái niệm cho đến khi nhà phát triển phần mềm Ethan Marcotte đặt ra cụm từ “thiết kế web đáp ứng” trong một bài luận năm 2010 . Marcotte đã viết một cuốn sách về chủ đề này vào năm 2011 với tựa đề đơn giản là “Thiết kế web đáp ứng”.
Giao diện responsive là gì?
Thiết kế website đáp ứng chỉ đơn giản là tạo ra các trang web có thể thích ứng với kích thước của khung nhìn của khách truy cập. Bố cục của trang web sẽ được tự động thay đổi, điều chỉnh để xuất hiện vừa in trên màn hình của máy tính, điện thoại, máy tính bảng hay bất kỳ thiết bị nào mà người xem sử dụng.
Mục đích của việc nội dung hiển thị khác nhau tùy thuộc vào thiết bị hoặc kích thước màn hình để khách truy cập có trải nghiệm tối ưu cho dù họ truy cập trang web bằng cách nào. Lợi ích chính của thiết kế web đáp ứng là các trang web tải nhanh chóng mà không có bất kỳ biến dạng nào. Vì vậy, để xem nội dung, người dùng không cần phải thay đổi bất kỳ kích thước gì theo cách thủ công.

Ngày nay, nhiều người dùng truy cập web bằng thiết bị di động hơn so với máy tính xách tay hoặc máy tính để bàn truyền thống, vì vậy lĩnh vực thiết kế giao diện responsive tiếp tục phát triển.
Các công ty có trang web không phục vụ người dùng di động sẽ dần biến mất. Để tiếp cận nhiều đối tượng khách hàng tiềm năng hơn, các doanh nghiệp phải nắm bắt được những lợi ích của thiết kế web đáp ứng (website tương thích nhiều thiết bị).
10 lợi ích hàng đầu của thiết kế web đáp ứng giao diện responsive
Thiết kế web đáp ứng mang lại nhiều lợi ích cho nhà thiết kế, nhà phát triển, doanh nghiệp và quan trọng nhất là người dùng theo những cách GoACADEMY nêu ra sau đây:
Lưu lượng truy cập di động nhiều hơn
Điện thoại di động ngày nay được sử dụng phổ biến, và ước đoán có hơn một nửa lưu lượng truy cập các trang web đến từ thiết bị di động. Do đó, việc các công ty ngày càng phải có những trang web hiển thị đúng kích thước trên màn hình nhỏ hơn để người dùng không gặp phải hình ảnh méo mó hoặc trải nghiệm bố cục trang web không được tối ưu. Khi giao diện website của bạn được thiết kế tối ưu cho người dùng di động, sẽ khiến họ hài lòng và tăng lưu lượng truy cập vào website của bạn.
Trong khi một số doanh nghiệp vẫn chọn có một phiên bản trang web riêng cho người dùng di động, thiết kế đáp ứng đang trở thành tiêu chuẩn vì nó mang lại tính linh hoạt cao hơn với chi phí phát triển thấp hơn.
Cải thiện trải nghiệm duyệt web trực tuyến

Ấn tượng đầu tiên là rất quan trọng, vì vậy cho dù ai đó truy cập trang web lần đầu tiên từ máy tính để bàn hay điện thoại thông minh của họ, bạn muốn họ có trải nghiệm tích cực nhất quán. Nếu website của bạn hiển thị không đầy đủ trên màn hình của người xem sẽ tạo cảm giác khó chịu, đem đến trải nghiệm không tốt cho người dùng. Khi khách truy cập phải thực hiện nhiều thao tác thu phóng to, thu nhỏ và chụp màn hình trong lần truy cập đầu tiên, họ có thể sẽ rời bỏ trang web và thử một trang web khác. Do đó thiết kế giao diện website tương thích màn hình nhiều thiết bị giúp cải thiện trải nghiệm khi duyệt web của người dùng.
Giao diện responsive cải thiện SEO (Search Engine Optimization)
Thiết kế web đáp ứng đang trở nên quan trọng đối với việc tối ưu hóa công cụ tìm kiếm (SEO) cũng như có các nội dung chất lượng. Các trang web được tối ưu hóa cho thiết bị di động mang đến nhiều lợi ích cho SEO. Bắt đầu từ ngày 21 tháng 4 năm 2015 Google cũng đã thông báo rằng họ xếp giao diện responsive tương thích nhiều thiết bị là một trong các tiêu chí quan trọng ảnh hưởng đến kết quả xếp hạng SEO của website.

Việc có một trang web đáp ứng duy nhất thay vì các phiên bản website dành cho máy tính để bàn và thiết bị di động riêng biệt sẽ tránh được vấn đề về nội dung trùng lặp, điều này có thể tác động tiêu cực đến xếp hạng tìm kiếm của bạn.
Xem thêm: Cách SEO Audit website cơ bản giúp đứng top Google
Tải trang nhanh hơn
Người dùng di động nói riêng có khoảng thời gian chú ý ngắn. Các nghiên cứu cho thấy rằng khách truy cập trên thiết bị di động có xu hướng bỏ qua các trang web mất hơn ba giây để tải xong. Nếu một trang web không được tối ưu hóa cho điện thoại thông minh và máy tính bảng, thì cũng sẽ mất nhiều thời gian hơn để điều hướng, điều này có thể khiến khách hàng thất vọng đến mức không thể quay lại. Hãy đảm bảo rằng trang web đáp ứng của bạn sử dụng các kỹ thuật hiện đại để tăng hiệu suất như bộ nhớ đệm và hiển thị hình ảnh tự động thích hợp nhiều loại màn hình sẽ giúp cải thiện tốc độ tải trang web của bạn .
Tỷ lệ thoát thấp hơn
Một website responsive và được tối ưu dành cho thiết bị di động cung cấp trải nghiệm người dùng tốt hơn nhiều cho khách truy cập. Do đó, có nhiều khả năng họ sẽ ở lại trong một khoảng thời gian dài hơn và khám phá các khu vực khác nhau trên trang web của bạn. Chính vì vậy, thiết kế giao diện responsive giúp giảm tỷ lệ thoát trang. Ngoài ra, nếu trang web của bạn không tương thích nhiều thiết bị, sẽ khó hơn nhiều để giữ chân khách truy cập và do đó, nhiều khả năng họ sẽ thoát website.
Tỷ lệ chuyển đổi cao hơn
Giảm tỷ lệ thoát của bạn chỉ là một nửa của vấn đề. Tạo trải nghiệm người dùng nhất quán trên tất cả các thiết bị là chìa khóa để chuyển đổi khách hàng mới. Có một trang web responsive trông chuyên nghiệp trên tất cả các nền tảng khiến người dùng ít có khả năng thất vọng hoặc quay sang đối thủ cạnh tranh. Từ đó có khả năng tăng tỷ lệ chuyển đổi, họ sẽ thực hiện các hành động như xem trang, mua hàng hoặc để lại thông tin liên hệ.
Phát triển nhanh hơn với chi phí thấp hơn
Việc tạo một trang web đáp ứng mất ít thời gian đáng kể hơn so với việc tạo một ứng dụng di động độc lập bên cạnh một trang web tiêu chuẩn trên máy tính để bàn. Nếu doanh nghiệp chọn phát triển 2 phiên bản website riêng biệt dành cho điện thoại và máy tính thì chi phí sẽ khá cao và mất nhiều thời gian. Chi phí đầu tư ban đầu cho website responsive hiện nay khá thấp và tính về lâu dài thì bạn sẽ tiết kiệm được nhiều thứ như: chi phí bảo trì, chi phí cấu hình, chi phí hosting, chi phí quản lý …
Giao diện responsive có nhu cầu bảo trì thấp hơn
Duy trì một trang web dành cho di động riêng biệt yêu cầu thử nghiệm và nhiều hỗ trợ bổ sung. Ngược lại, quá trình thiết kế website tương thích nhiều thiết bị sử dụng các phương pháp kiểm tra được chuẩn hóa để đảm bảo bố cục website tối ưu trên mọi màn hình. Việc có các trang web dành cho máy tính để bàn và thiết bị di động riêng biệt cũng đòi hỏi hai chiến lược nội dung, hai giao diện quản trị và có khả năng là hai nhóm thiết kế.
Phương pháp tiếp cận “một giao diện website có kích thước phù hợp với tất cả thiết bị” của thiết kế đáp ứng giúp các nhà phát triển web, chủ doanh nghiệp và người tiêu dùng bớt đau đầu hơn. Dành ít thời gian hơn cho việc bảo trì cũng giúp giải phóng thời gian để tập trung vào những việc quan trọng hơn như tiếp thị và sáng tạo nội dung.
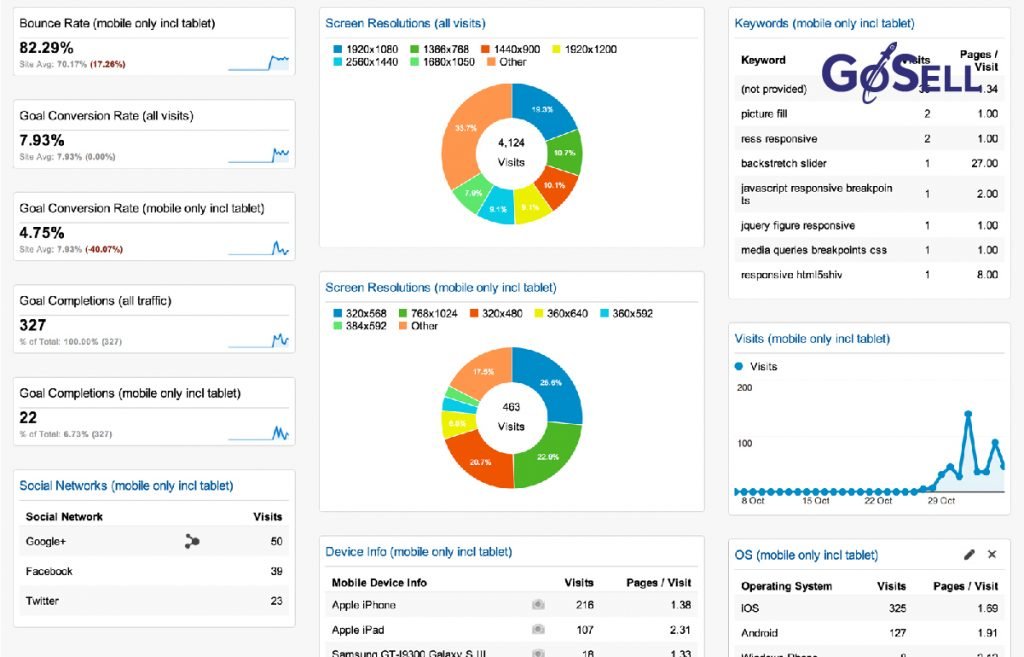
Báo cáo phân tích dễ dàng hơn

Bạn cần biết lưu lượng truy cập website đến từ đâu và cách người dùng tương tác với trang web của bạn để thực hiện các cải tiến cho website. Việc quản lý nhiều phiên bản của một trang web yêu cầu nhà phát triển theo dõi hành trình của người dùng thông qua nhiều đường dẫn chuyển đổi, kênh và điều hướng. Có chỉ một trang web đáp ứng sẽ đơn giản hóa đáng kể quá trình giám sát . Google Analytics và các công cụ tương tự hiện phục vụ cho các trang web responsive bằng cách tập hợp theo dõi và phân tích, báo cáo chuyên nghiệp để bạn có thể xem nội dung (content) trên website của mình đang hoạt động như thế nào trên các thiết bị khác nhau.
Cải thiện trải nghiệm duyệt web ngoại tuyến
Giờ đây, nhiều điện thoại thông minh và máy tính bảng đã hỗ trợ HTML5, thiết kế web tương thích nhiều thiết bị mang lại lợi ích cho người dùng bằng cách giúp họ dễ dàng tiếp tục xem nội dung trong các ứng dụng web HTML5 mà không cần có kết nối internet.
Như vậy qua các phần trên bạn đã nắm được những lợi ích khi thiết kế website đáp ứng (responsive). Những lợi ích to lớn này cho thấy lý do vì sao thiết kế giao diện website tương thích nhiều thiết bị đang là xu thế hàng đầu ngày nay. Vậy bạn còn chần chờ gì nữa mà không áp dụng thiết kế website responsive vào dự án thiết kế web của chính doanh nghiệp mình.
Xem thêm: 5 sai lầm mà thiết kế website phải tránh
GoWEB giúp bạn tạo giao diện responsive, chuẩn thương mại điện tử đa chức năng

Bạn đang cần thiết kế giao diện responsive kèm theo giao diện chuyên nghiệp và nhiều chức năng hiện đại thì hãy sử dụng thử GoWEB. Với GoWEB bạn có website thương mại điện tử tương thích nhiều thiết bị (responsive), chuẩn SEO. GoWEB có hàng chục giao diện được thiết kế sẵn theo ngành nghề để bạn lựa chọn. Tính năng tùy biến giao diện của GoWEB rất mạnh mẽ giúp bạn có thể chỉnh sửa bất kỳ thành phần (elements) nào trên website theo ý thích. Bạn có thể bổ sung banner, bộ sưu tập, khuyến mãi, video, Flash sales, CTA, form biểu mẫu, blog, cảm nhận khách hàng, bản đồ để tạo giao diện website mang bản sắc riêng của mình.
GoWEB còn có hơn 30 tính năng hữu ích giúp bạn quản lý bán hàng, tiếp thị, quảng cáo hay chăm sóc khách hàng, CRM. Đây thực sự là nền tảng tạo website đa năng và cần thiết cho doanh nghiệp của bạn.